採用サイトの制作方法!8つのフローで徹底解説
更新日:2023.8.19
公開日:2023.7.21
カテゴリ:リクルーティングコラム 採用お役立ち情報
更新日:2023.8.19
公開日:2023.7.21
カテゴリ:リクルーティングコラム 採用お役立ち情報
このコラムでは、採用サイトの制作・改修を検討している方に向けて、サイト制作の段階を「戦略設計」「制作」「運用」の3段階に分け、それぞれで抑えるべきポイントを整理しています。
この記事をよく読み、採用サイトの制作・改修の参考にしてくださいね。
採用サイトを制作する際には、まず要件定義を行い、サイトがどのような目的を持ち、どのような求職者にアプローチするのかを明確にすることから始めましょう。

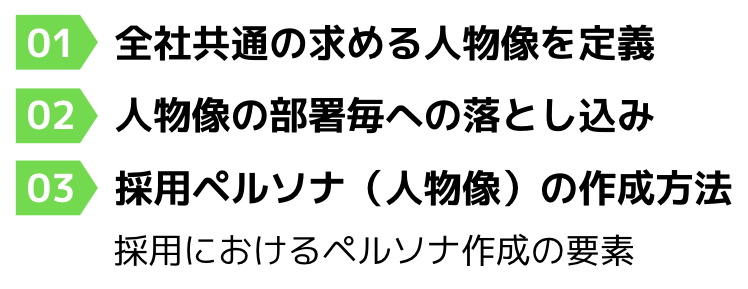
まずは企業全体として求める人物像を設定し、その基本的な人物像を全社で共有しましょう。
ターゲットを明確にすることで、サイトの訴求ポイントやコンテンツが整理され、メッセージが伝わりやすくなります。
また、求める人物像を共有することで、採用担当者や面接官が統一した評価基準で応募者を選考できるようにもなります。
全社共通の人物像の設定が完了したら、その人物像を部署ごとに必要なスキルセットに合わせて具体化していきましょう。
部署別に求める人物像を作成することで、各部署のニーズに合わせた訴求ポイントやコンテンツが展開でき、求職者に適切な情報を提供することができます。
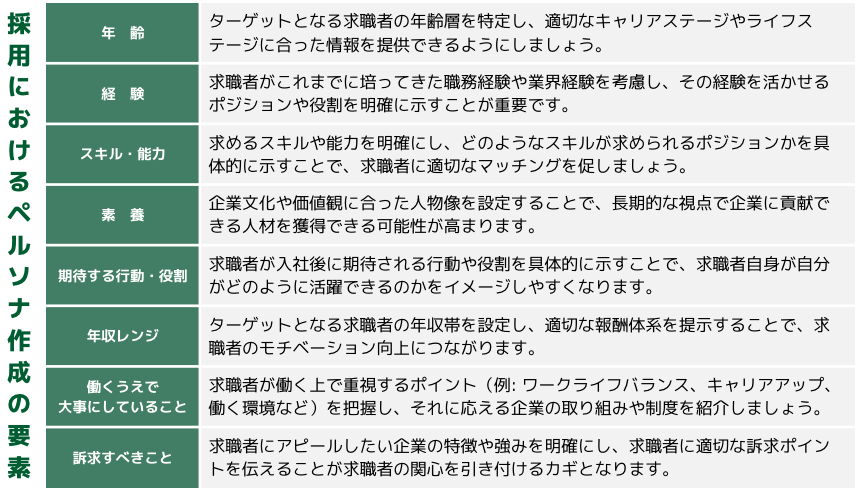
求める人物像はペルソナと呼ばれる形で可能な限り詳細に設定しましょう。
ペルソナとはマーケティングやプロダクト開発、採用活動などの際に用いられる、ターゲットとなるユーザーや顧客、求職者の代表的なプロフィールを具体化した架空の人物像です。
年齢、性別、職業、興味、価値観、悩みや課題などの詳細な情報を含むことが一般的です。

求める人物像を作成したら、次にそれに合わせて会社のアピールポイントを作成していくために、会社の特徴を洗い出しましょう。

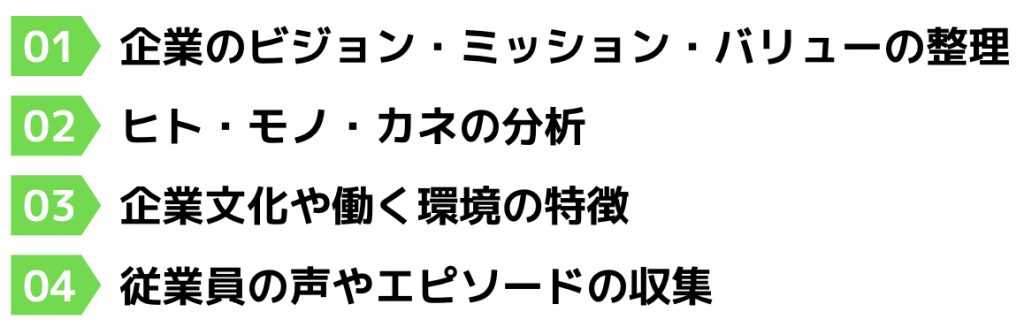
会社の特徴を整理する前に、まず企業のビジョン・ミッション・バリューを整理することが重要です。
企業のビジョン・ミッション・バリューを明確化することで、魅力的なブランディングが可能になり、適切な候補者に共感を促すことができます。
さらに、一貫したメッセージングが求職者に対して企業イメージを強化し、長期雇用関係の構築にもつなげることが可能です。
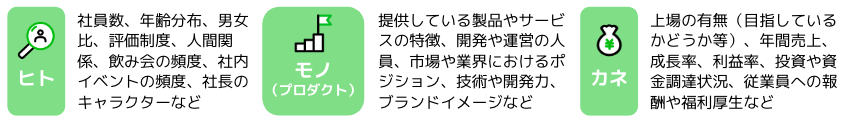
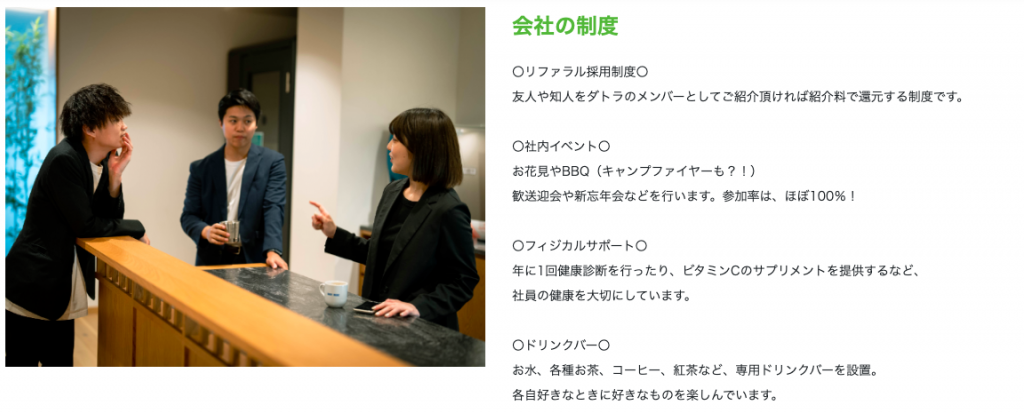
ビジョン・ミッション・バリューの整理が完了したら、次に会社の特徴を「ヒト・モノ・カネ」の視点で分析していきましょう。

ヒト・モノ・カネを分析したら、次に企業文化や働く環境の特徴を分析します。
これには、社員同士のコミュニケーションスタイル、フレックスタイム制度の有無、リモートワークの可否、オフィスの雰囲気、コアタイム、社員教育制度、福利厚生などが含まれます。
担当者が一方的に考えるのではなく、実際に働いている社員の声やエピソードを収集するようにしましょう。
思いもよらない発見があったり、実際の職場の雰囲気や働きがいを具体的に伝えることができるようにもなります。
インタビューやアンケートを通じて、従業員の働きがいやチームの連携、キャリアアップの実例などを探りましょう。
会社の特徴を洗い出したら、それをベースに訴求ポイントを決定しましょう。
求職者に対して魅力的な訴求ポイントを伝えることは、採用サイトの成功に欠かせません。

訴求ポイントを作成する前に、求職者にとってのベネフィットを明確にしましょう。
ベネフィットとは、求職者が企業で働くことで得られる利益や恩恵のことであり、それに対してよく混同されるメリットは、企業自体が持つ強みや利点を指します。
この違いを理解した上で、ベネフィットを整理しましょう。

ベネフィットを5つほど挙げたら、これらのベネフィットを求職者にとっての重要度に基づいて上から順に優先度設定しましょう。
これにより、訴求ポイントを効果的に決定するための基準が整います。
ベネフィットの優先度設定が終わったら、優先度の高い順に、そのベネフィットを感じられる理由を書き出します。
そのベネフィットを感じられる理由こそが、求職者への訴求ポイントになって来ます。
訴求ポイントを効果的に伝えるために、作成した訴求ポイントを評価・分類します。
評価は以下の3段階のような形で行いましょう。

次に、分類です。分類は以下のようなカテゴリーに分けることができます。


写真は訴求ポイントを視覚的に伝える強力なツールです。
適切な写真を選定し、訴求ポイントを強調することで、より求職者に魅力を感じさせることができます。
ペルソナや訴求ポイントが整理出来たら、ターゲット求職者に対してインパクトのあるメッセージやキャッチフレーズの作成も検討しましょう。
適切なキャッチフレーズを作成出来れば、採用サイトに訪れた求職者の興味を引き、応募につなげることができます。
会社の特徴と訴求ポイントが整理出来たら、いよいよ採用サイトの構成を考えていきます。


採用サイトを効果的に構築するために、まず前段で明らかになった会社の特徴や求職者への訴求ポイントを踏まえた上で、サイトマップを作成します。
サイトマップとは、サイト上のページ構造や階層関係を明確に示す図式で、サイト制作の基盤となります。
全体的な構成を把握し、適切なページ構成を計画することが求められます。
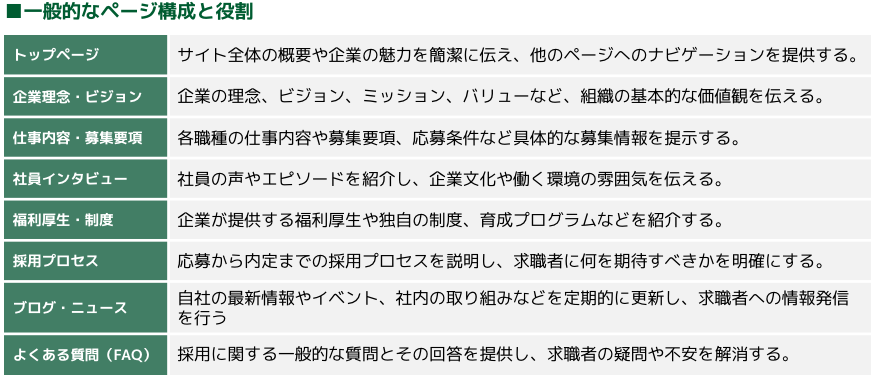
サイトマップを構成するページを考える際は、各ページの目的と役割を明確に定義することが重要です。

ページコンテンツの案が出来たら、ターゲットとなる求職者とコンテンツが適切にマッチしているか確認しましょう。
企業の求める人物像や部署別のペルソナを踏まえ、求職者が興味を持ちやすい情報や、企業の魅力を伝えるコンテンツを展開することが大切です。
これにより、適切な候補者からの応募を増やすことが出来るようになります。
最後に、採用サイトのナビゲーション設計をユーザーフレンドリーにすることが重要です。
求職者が求める情報に迅速かつ容易にアクセスできるよう、直感的な操作ができるメニューやボタンの配置を検討しましょう。
また、レスポンシブデザインを取り入れることで、スマートフォンやタブレットからのアクセスにも対応し、ユーザビリティを向上させることができます。
トンマナとは、企業やブランドの「トーン(調子)」と「マナー」を組み合わせた言葉で、雰囲気やスタイル、態度、言葉遣い、ビジュアルデザインなど、企業やブランドが持つ独自の印象や特徴を指します。
採用サイトのトンマナを決定することで、一貫性のある企業イメージを構築し、ターゲット求職者に訴求力のあるメッセージを伝えることができます。

まずは企業のビジョンやミッション、バリューを反映したトンマナを確認し、それに基づいてサイト全体の雰囲気を設定します。
サイト全体の配色は、企業カラーやブランディングに沿ったものを選びましょう。
カラースキームが一貫性を持つことで、視覚的に魅力的なサイトが構築できます。
写真は、企業の雰囲気や働く環境を伝える上で大変重要です。
明るく活気ある写真やプロフェッショナルな印象の写真など、求職者にとって魅力的なものを選びましょう。
サイト内で使用する写真やイラストの服装も、企業のカルチャーや業界のスタンダードに沿ったものにしましょう。
カジュアルな服装が良いのか、ビジネススタイルが適切なのかを見極めます。
文章は、企業のトンマナやターゲット求職者に適したスタイルで書かれるべきです。
フォーマルな文章が求められる場合もあれば、カジュアルで親しみやすい文章が望ましい場合もあります。
最後に、サイトのレイアウトやデザインの方向性を決定します。
シンプルで使いやすいデザイン、目立つコール・トゥ・アクションボタン、ターゲット求職者に適したフォントやスタイルなど、ユーザーフレンドリーなデザインが重要です。
採用サイト制作では、プロのカメラマンに撮影を依頼することが望ましいです。
理由としては、高品質な写真で企業の魅力を伝えられること、適切な演出・構図で効果的な表現が可能であること、そして時間を節約し企業側の手間を削減できることなどが挙げられます。

採用サイトに使用する写真は、各ページの目的やコンテンツに適したものを選びます。
企業の雰囲気や働く人々の様子を伝える写真は、求職者にとって重要な情報源となるため、ページごとに適切な構想を練ります。
その上で、プロのカメラマンに依頼する際は、各ページに使用する写真の構想を明確に伝え、カメラマンと事前に共有するようにしましょう。
カメラマンと相談し、撮影日程を決定します。
参加者や関係者の都合を考慮し、場所は企業の雰囲気を反映させる場所を選びます。
場合によっては屋外も選択肢に入れましょう。
実際にカメラマンと一緒に場所選定を行い、ターゲット求職者に企業のイメージを伝える役割を果たすよう慎重に選びます。
プロのカメラマンに依頼する場合、撮影用の機材や照明はカメラマンが用意しますが、企業のイメージに合った雰囲気を演出するために、要望や指示を伝えます。
照明や機材の選定に関してはカメラマンの専門知識を活用しつつ、企業側の意図を適切に伝えることが重要です。
採用サイト制作の計画を立てたら、実際にコンテンツ制作とサイト構築を開始します。
訴求ポイントを反映させた魅力的なコンテンツと使いやすいサイトを完成させましょう。

設定したトンマナや撮影した写真を活用し、サイトマップに沿って各ページのコンテンツを実際に制作していきましょう。
企業のビジョン・ミッション・バリューを伝えるテキスト、画像、動画などを効果的に組み合わせ、求職者に魅力的な企業イメージを提供します。
コンテンツが整理されたら、デザインとレイアウトを実装します。
トンマナに沿った一貫性のあるデザインを保ちつつ、情報の視認性や使いやすさを追求することが重要です。
求職者は様々なデバイスで採用サイトにアクセスするため、レスポンシブデザインの適用が必要です。
これにより、スマートフォンやタブレットなどのデバイスでも快適に閲覧できるサイトになります。
サイト構築が終わったら、機能やデザインが正しく動作するかテストしましょう。
また、最適化を行い、サイトの速度や検索エンジンでの表示順位を向上させることも重要です。
これにより、求職者がサイトを訪れやすくなります。
採用サイト制作が終わっても、そこで終わりではありません。
採用サイト制作後も、サイト運用と分析に取り組むことで、求職者にとって魅力的なサイトとなり、成果を最大化することができます。

採用サイトの制作が完了した後も、運用を計画的に行うことが重要です。
サイトの目的やターゲットに沿った戦略を立て、 コンテンツ更新や分析を定期的に実施しましょう。
サイトのパフォーマンスを把握するため、アクセス解析ツールを導入します。
おすすめのツールはGoogleアナリティクスです。
これにより、訪問者数や滞在時間などのデータを収集し、サイト改善に活用することができます。
Googleアナリティクスで収集したデータをもとに、ユーザーの行動を分析します。
その結果から、コンテンツの見直しやナビゲーションの改善など、具体的な改善提案を行い、サイトのユーザビリティを高めましょう。
サイトの鮮度を保つため、定期的にコンテンツを更新します。
また、最新のSEO対策やデザイントレンドに沿った最適化を行い、常に求職者にとって魅力的な採用サイトであることを目指します。
================
「とにかく採用活動を成功させたい」「Indeedなどの求人検索エンジンに求人掲載してみたいけれどよくわからない」
そんな時は、採用サイト制作から運用・採用活動・応募管理まで採用マーケティングをサポートを受けながら進められるトルーがおすすめです。
トルーなら月々1.5万円から採用サイト制作ができ、求人領域のプロがサポーターとなってアドバイスを受けながら採用コストをぐんぐん下げることができます。